

DevUX

Increasing Coding Velocity through AI Integration


To acknowledge a non-disclosure agreement (NDA), this project does not showcase any created designs or detailed concepts. Instead, it focuses on a high-level overview of the product space and the applied UX design process. The referenced information is publicly available.
UX Design
Software Engineers
Product Manager
UX Research
4 Months
Internship Project
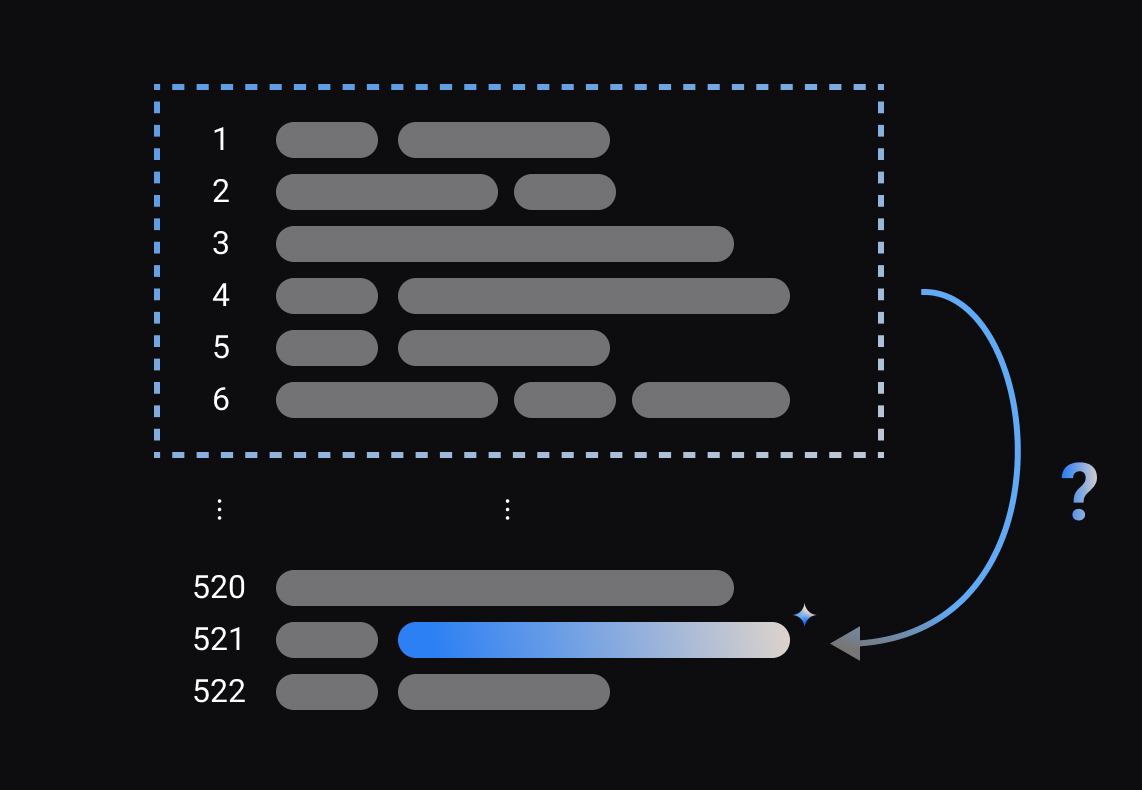
AI plays a crucial role in Google's products, powering both external features and internal tools. For example, Google software engineers utilize an internally developed Integrated Development Environment (IDE) for code creation and editing. According to Alphabet CEO Sundar Pichai, over 25% of new code at Google is AI-generated, then reviewed and approved by engineers. The IDE integrates AI-suggested edits within the engineer's current viewport. However, the necessary next code change often lies outside the current view. Even though it’s a common occurence there was no UX to show this use case. This project focused on designing a user experience that seamlessly presents these out-of-viewport AI-suggestions to developers.

Productivity Tool, used by thousands of developers worldwide
Building cutting-edge technology without established precedents
Some users love AI features, while others remain skeptical
... discoverability and intrusiveness, making the feature accessible yet subtle
• Figma Prototypes
• Usability Study Insights
• Implementation of Proof-of-Concept
• Increase in coding velocity
• Developers navigate files faster
• Developers can apply necessary changes
faster with less cognitive load

Desk Research
User Flow Diagram
Competitor Analysis
Stakeholder Interviews
Project Definition and Scoping
Ideation Workshop
Concept and Design Iterations
Interactive Figma Prototypes
Usability Study (with UXR)
Handover of Proof-of-Concept
The desk research focused on gaining a deep understanding of Google's internal development ecosystem. This involved analyzing the internal tooling landscape and the typical workflows of Google software engineers.
These insights were crucial in informing my design approach, ensuring that the solutions I developed would effectively meet the specific needs and challenges faced by developers within this unique environment.

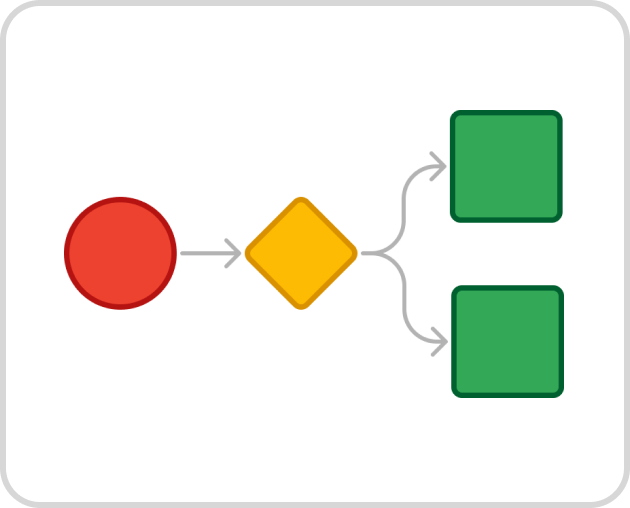
To visualize the current integration of AI features within the IDE, I created a flowchart mapping how these features are triggered and how developers interact with them. This detailed the lifecycle of AI-suggested edits, from generation to acceptance or dismissal by the user. This visualization provided valuable clarity on the existing processes and identified potential areas for improvement.

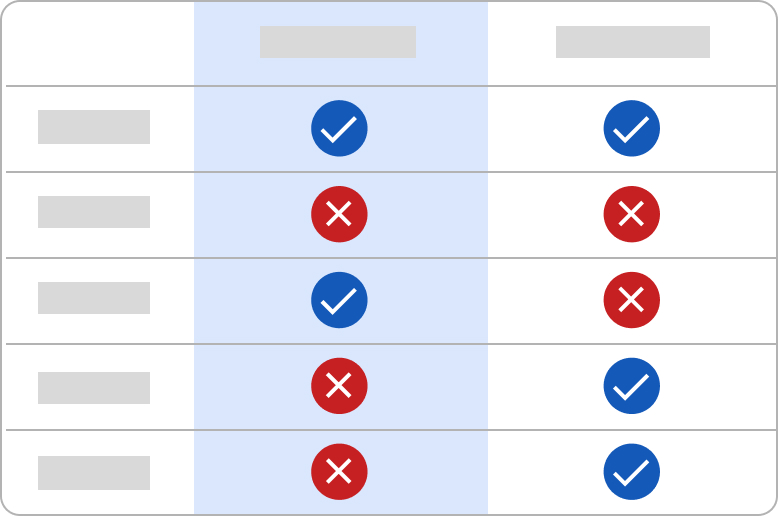
To understand how the industry is addressing similar challenges, I conducted a competitor analysis of AI-powered features in leading IDEs. This analysis focused on how these tools utilize AI to assist developers. While some competitors offered innovative solutions, none effectively addressed the out-of-viewport scenario.

To align the project with both user needs and organizational goals, I conducted stakeholder interviews with software engineers, product managers, and UX researchers. These interviews focused on understanding the team's immediate needs and long-term aspirations for the project. My conversations revealed a dual focus: the need to develop a proof-of-concept that could be quickly implemented to address the out-of-viewport AI suggestions, while also exploring broader future opportunities.

The project scope and objectives were defined in close collaboration with stakeholders. Specifically, this included identifying key deliverables, timelines, and success criteria by exploring potential project paths and discussing business priorities. This alignment fostered realistic expectations and clear project boundaries.

To foster collaboration and generate creative solutions, I facilitated a 90-minute cross-functional ideation workshop with six participants. Participants sketched and discussed potential UI solutions, which provided a diverse range of concepts and perspectives.
The workshop not only aligned the team on key objectives but also served as a springboard for further exploration. After the session, I refined and polished the generated ideas, using them as a foundation for more detailed UI designs.

Building on insights from the ideation workshop and stakeholder input, I developed multiple interaction concepts to address the need to present out-of-viewport AI suggestions. By iteratively designing and testing, I refined the solutions based on usability principles and internal feedback, focusing on clarity, efficiency, and discoverability. These concepts were focused on the positioning within the UI as well as how the system reacts after user interaction.

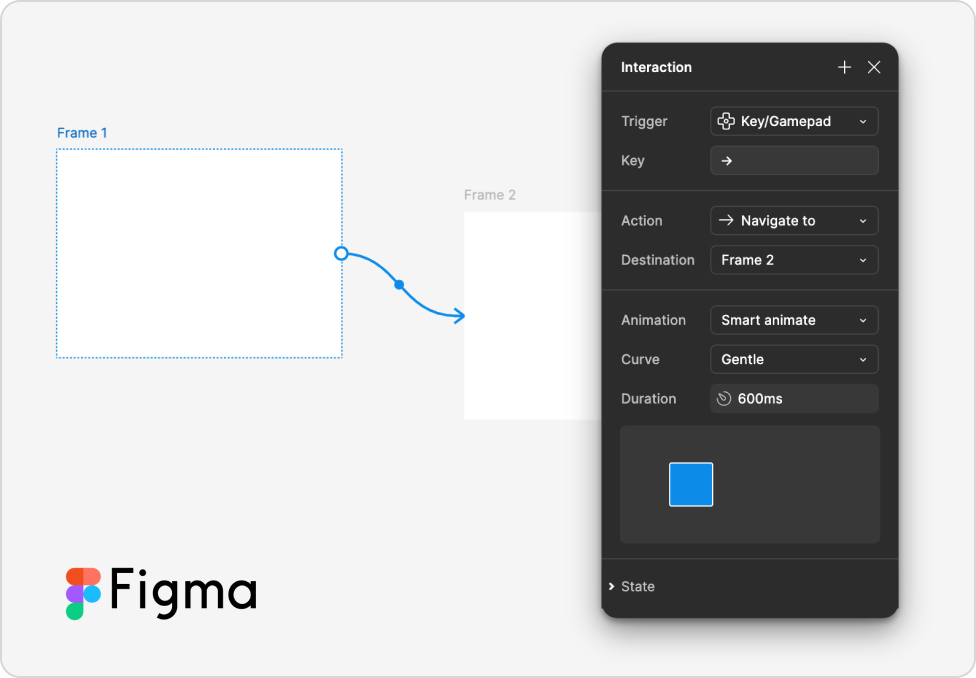
To bring the concepts to life and validate design decisions, I created seven interactive prototypes in Figma. These prototypes simulated the proposed solutions for presenting out-of-viewport AI suggestions, allowing stakeholders and users to experience the functionality firsthand. This hands-on approach helped refine the designs further, ensuring they were intuitive, efficient, and aligned with the needs of Google’s developers.

To evaluate the effectiveness and usability of the proposed solutions, I collaborated with a UX-Researcher to conduct a usability study with software engineers. Participants interacted with the interactive Figma prototypes, simulating real-world scenarios where out-of-viewport AI suggestions were presented. Feedback revealed critical insights and these findings guided refinements to the design, ensuring the solution was both practical and aligned with user expectations.

At the conclusion of the project, I prepared and delivered a proof-of-concept design package to the development team. This handover included detailed documentation, annotated prototypes, and key insights from the usability study to ensure a smooth transition from design to implementation. A significant milestone was reached as the implementation of this feature commenced toward the end of this internship project.

My time at Google as a UX designer was an incredible experience. I thoroughly enjoyed working in such an innovative and collaborative environment, where I was constantly challenged to grow and make meaningful contributions. It was both inspiring and rewarding to be part of a team dedicated to pushing the boundaries of Human-AI Interaction for thousands of software engineers worldwide.
• Designing for specialized workflows: Addressing the unique challenges of DevUX at a company like Google, where the focus is on enhancing productivity for highly skilled users.
• Navigating ambiguity: Developing solutions in uncharted territory by leveraging research, iterative design, and collaboration to bring clarity and direction to complex challenges.
• Collaborate effectively: Integrate diverse perspectives from engineering, product, and research to shape design.